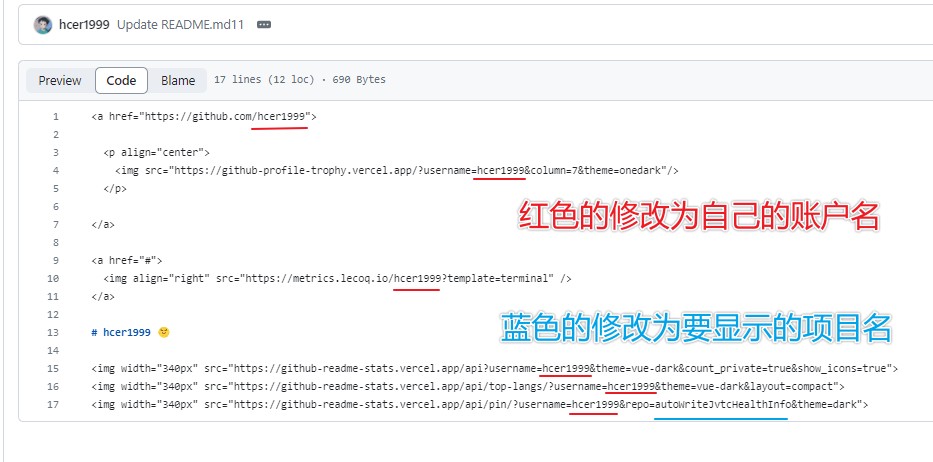
配置代码:
<a href="https://github.com/hcer1999">
<p align="center">
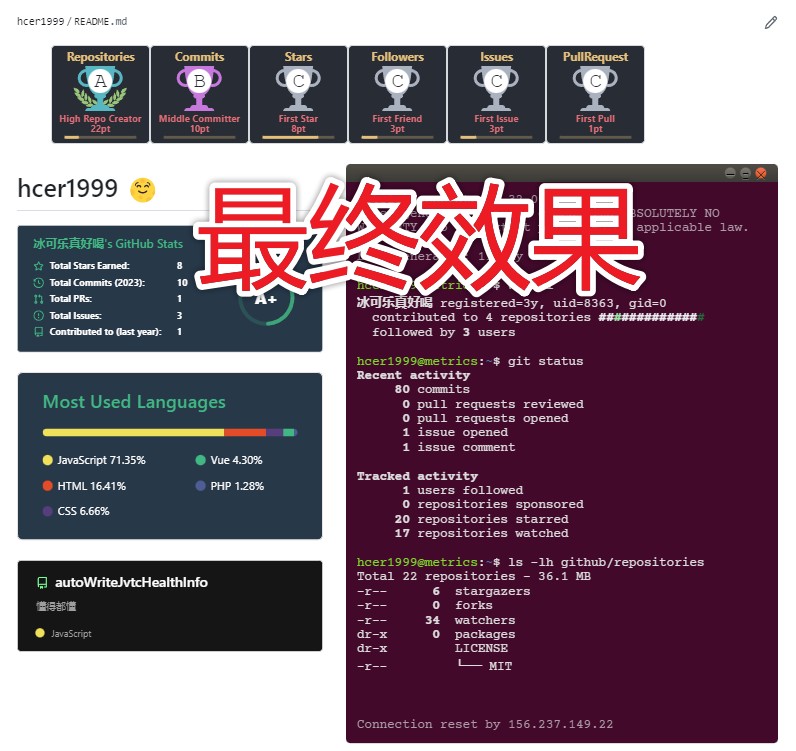
<img src="https://github-profile-trophy.vercel.app/?username=hcer1999&column=7&theme=onedark"/>
</p>
</a>
<a href="#">
<img align="right" src="https://metrics.lecoq.io/hcer1999?template=terminal" />
</a>
# hcer1999 🌝
<img width="340px" src="https://github-readme-stats.vercel.app/api?username=hcer1999&theme=vue-dark&count_private=true&show_icons=true">
<img width="340px" src="https://github-readme-stats.vercel.app/api/top-langs/?username=hcer1999&theme=vue-dark&layout=compact">
<img width="340px" src="https://github-readme-stats.vercel.app/api/pin/?username=hcer1999&repo=project&theme=dark">更多配置:https://github.com/anuraghazra/github-readme-stats/blob/master/docs/readme_cn.md





1 · 2023-07-28 20:58
1