前言
今天在做微信小程序版网抑云音乐的时候,想对后端返回的数据进行处理一下再进行显示,但是微信小程序中没有像Vue一样的过滤器或者计算属性的功能,于是我找遍官方文档,发现有一个WXS语法应该可以实现这样的功能,话不多说,开整。
实现目标
我们看看后端返回的数据
"resourceExtInfo": {
"artists": [
{
"name": "Adele",
"id": 46487,
"picId": 0,
"img1v1Id": 0,
"briefDesc": "",
"picUrl": "http://p4.music.126.net/6y-UleORITEDbvrOLV0Q8A==/5639395138885805.jpg",
"img1v1Url": "http://p4.music.126.net/6y-UleORITEDbvrOLV0Q8A==/5639395138885805.jpg",
"albumSize": 0,
"alias": [],
"trans": "",
"musicSize": 0,
"topicPerson": 0
}
],artists数组内返回的是歌曲的创作者,有时候可能不止一个,所以在页面中就不能写死,就需要一个过滤器的方法将其拼接才能友好的显示
具体步骤
首先在
utils文件内创建一个filter.wxs文件// 将作者以文本形式返回 d为数组 function author(d) { var t = '' d.forEach(function(item){ t = t + '/' + item.name }) return t.replace('/', '') // 将最前面的/去掉 } module.exports = { author : author // 把这个方法导出 }然后在项目的WXML中的最上面引入这个文件,
module为别名<wxs src="../../utils/filter.wxs" module="filter"/>在需要显示内容的地方用这样的语法去调用
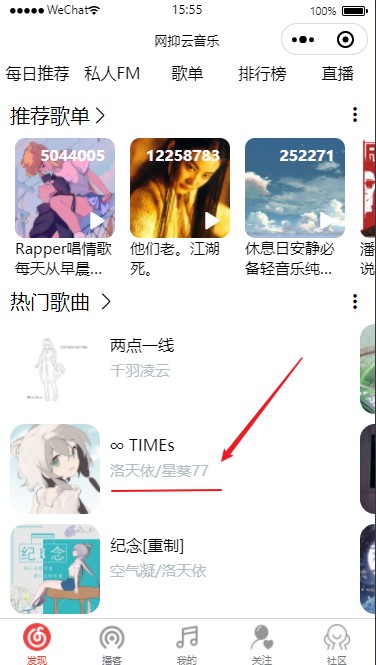
<text>{{filter.author(item1.resourceExtInfo.artists)}}</text> <!--别名.函数名(需要处理的内容)-->让我们看看效果
完美拼接出作者
OK这就是使用WXS实现过滤器的效果啦,下次再见啦~