如果你日常工作中有使用 NPM ,我相信你会喜欢这些使用技巧的。
创建项目
创建项目,需要输入信息
npm init以默认信息创建项目
npm init -y
安装模块
npm install
# 简写
npm i一次性安装多个模块
npm i gulp-pug gulp-debug gulp-sass
#如果安装的所有模块的前缀是相同的
npm i gulp{-debug,-sass,-pug}安装模块至生产环境
npm i gulp --save-prod
#简写
npm i gulp -P安装模块至开发环境
npm i gulp --save-dev
#简写
npm i gulp -D安装指定版本
npm i vue@2.5.15不写入package.json安装
npm i vue --no-save获取安装包信息
npm view xxx
#简写
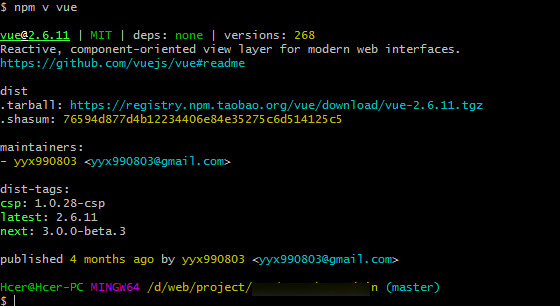
npm v xxx查看安装包最近的版本信息
npm v vue version获取安装包完整的版本信息列表
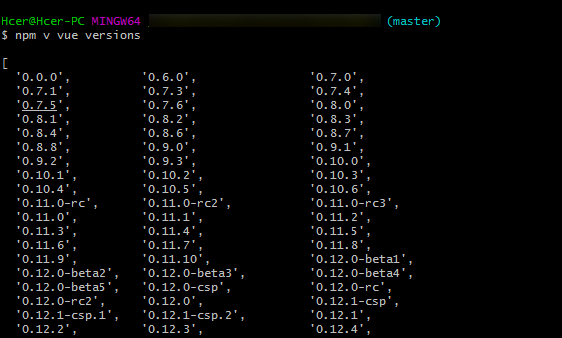
npm v vue versions搜索安装包
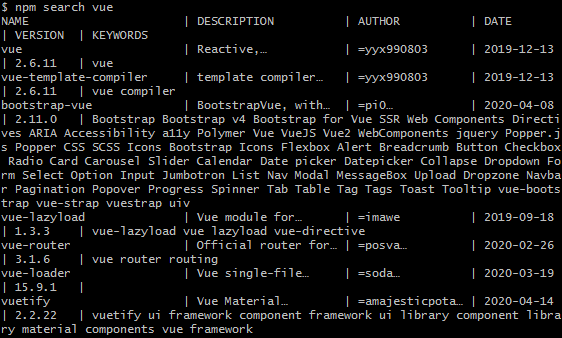
npm search gulp debug
#简写
npm s gulp debug注意:此命令本人自测在淘宝镜像下无法使用,请切换回默认镜像。
卸载包
npm uninstall vue
#或者
npm rm vue
npm un vue
npm r vue这个命令会删除node_modules文件夹及package.json中对应的包。
在保留package.json信息
npm rm vue --no-save依赖枚举
npm ls此命令会将本机所有的项目安装的所有依赖列举出来
查看当前项目的依赖列表
npm ls --depth=0查看全局安装的依赖
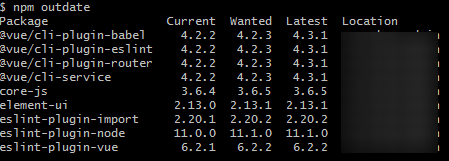
npm ls -g -depth 0过期依赖枚举
npm outdate执行脚本
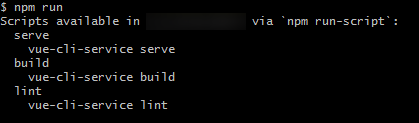
查看可执行的脚本
npm run然后根据package.json中的配置来执行,比如:
npm run serve安装Github Repo上的包
npm i https://github.com/sindresorhus/gulp-debug忽略域名安装
npm i sindresorhus/gulp-debug打开安装包的Github主页
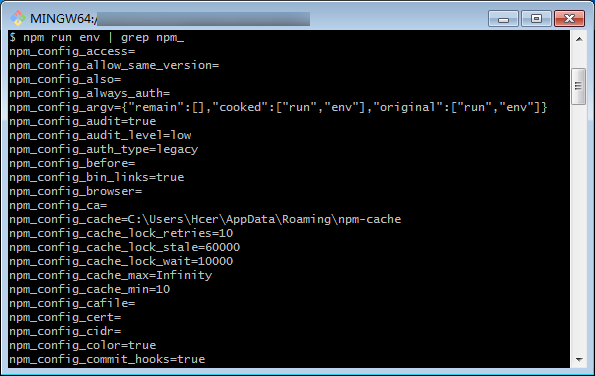
npm repo create-react-app列出所有NPM环境的可用变量
npm run env | grep npm_OK啦~今天的分享就到这。
参考链接